
Wonderflow
Wanda Design System
Wanda is Wonderflow’s open-source design system built for digital products and experiences. Wanda aims to provide a solid guidance for designers and developers, to reduce the risks of divergence.

Finastra
Finastra Design System
Design and build the future of finance. From prototype to product, build ready to use financial applications faster and better with our design system.

REI
Cedar
Cedar is REI’s open-source Design System for digital products and experiences. Cedar includes the resources to create user interfaces consistent with REI’s experience principles, brand styles, and best practices.

Flexport
Latitude
Design guidelines, component documentation, and resources for building interfaces with Flexport’s design system.

Red Hat
PatternFly
PatternFly is an open source design system created to enable consistency and usability across a wide range of applications and use cases. PatternFly provides clear standards, guidance, and tools that help designers and developers work together more efficiently and build better user experiences.

Elastic
Elastic UI
The Elastic UI framework (EUI) is a design library in use at Elastic to build internal products that need to share our aesthetics. It distributes UI React components and static assets for use in building web layouts.

Benevity
Skyline
The simplest, fastest way to build user interfaces that look and feel like they belong in the Benevity ecosystem of Purpose-driven software. Save time and avoid reinventing already solved problems by tapping into this resource of shared learnings and best practices of common patterns within our software.

State of New South Wales
Digital NSW
The NSW Design System is a way for people in government to design products and services that are distinctly NSW. It’s a toolkit to help us to create consistent, user-focused experiences for our customers.

Kiwi.com
Orbit
Orbit is an open-source design system created for specific needs of Kiwi.com and together with that – for needs of travel projects. Our vision is to provide the necessary tools needed for building incredible travel products.

Gympass
Yoga
Yoga is a scientific system of practices made to help each one of us achieve our highest potential and experience (Gympass Cross-platform design-system)

ServiceTitan
Anvil
Anvil is a collection of design guidelines and development tools for building products at ServiceTitan.

LocalTapiola
Duet
Duet provides a set of organized tools, patterns and practices that work as the foundation for LocalTapiola and Turva digital products and experiences.

Adobe
Spectrum
Spectrum provides components and tools to help product teams work more efficiently, and to make Adobe’s applications more cohesive.

Bloomberg BNA
Fishtank
Unified design practices and code implementation to help us create exceptional and cohesive products for our users.

Biings
Biings Design System
The single source of truth for building Biings products. BDS is a series of guidelines used for creating unified experience and UI. Avoid design missteps by combining styles and components together.

Sainsbury’s
Luna
The Sainsbury’s design system is customer centred and inclusive, consistent across all touch points and unmistakably Sainsbury’s.

Heartbeat
.pulse
We have created .pulse as the one source of truth for all processes and beliefs inside Heartbeat Agency. Like any tool or methodology, it will only work right when used right. And "right" can only be determined through a process of constant polishing and practice.

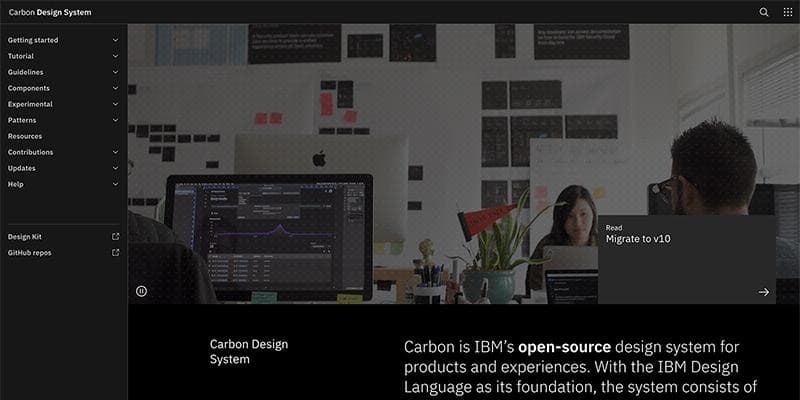
IBM
Carbon Design System
Carbon is IBM’s open-source design system for products and experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.

Biteable
X (Biteable Design System)
X is the Biteable Design System — a considered collection of resources to help you create Biteable-flavored design and content. Come here to understand our brand and creative vision, align with our philosophy, and access tooling.

Sprout Social
Seeds
This creative hub is home to all the tools and resources needed to understand the Sprout brand, express it creatively and inspire meaningful customer experiences.

Discovery Education
Comet
Comet is a scalable design system of visual language, components, and design assets encoded as and extensible from HTML & CSS starting points for use in Discovery Education digital experiences.

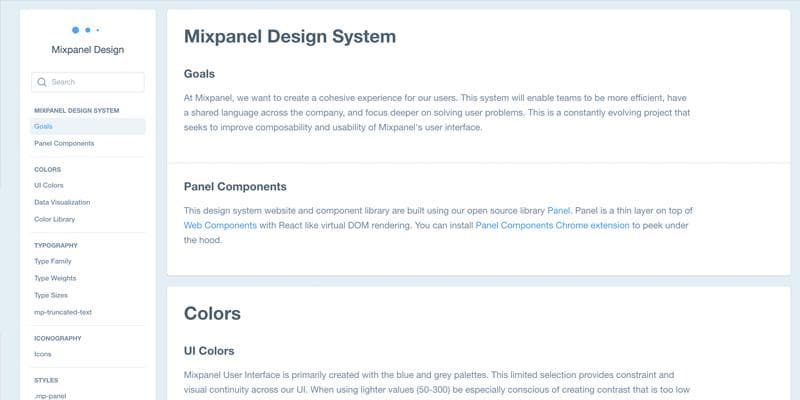
Mixpanel Design System
Mixpanel
At Mixpanel, we want to create a cohesive experience for our users. This system will enable teams to be more efficient, have a shared language across the company, and focus deeper on solving user problems.

Merck
Liquid
Use Liquid to create and develop digital products to make science faster, treatments more personalized, and everyday work more enjoyable.

SAP
Fiori Fundamentals
SAP Fiori Fundamentals is a light-weight presentation layer using HTML and CSS with the following implementations under active development – Angular, React, and Vue.

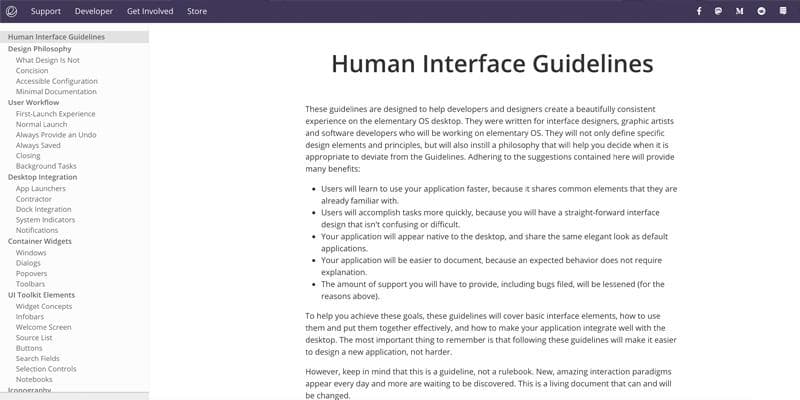
Elementary
Elementary - Human Interface Guidelines
These guidelines are designed to help developers and designers create a beautifully consistent experience on the elementary OS desktop. They were written for interface designers, graphic artists and software developers who will be working on elementary OS.

ConsenSys
Rimble
Rimble is here to make life easier for everyone. As an open source project, Rimble aims to create common dApp UX patterns, validated through user research, and built for developers.

Dynatrace
Barista
The Barista Design System is a collection of reusable components, patterns and styles living in code. All parts follow the Dynatrace design principles.

Rambler
Ratio
Ratio is a new Rambler design system designed to optimize work with the visual language of products and their interfaces.

Mutual of Omaha
Digital Design Guide
The Digital Design System is a central repository where we house reusable UI elements, high-quality, tested code, and guidelines and UX patterns for a consistent user experience.

GOV.UK
GOV.UK Design System
Use this design system to make your service consistent with GOV.UK. Learn from the research and experience of other service teams and avoid repeating work that’s already been done.

Instructure Inc
Instructure UI
Instructure UI has a number of beautiful and accessible React components with baked-in styles and theming and helpful utility functions.

Uber
Base Web
Base Web is a foundation, a basis for initiating, evolving, and unifying web products. The system is designed to be fully responsive and device agnostic providing designers and developers with a unique catalog of components.

Ubuntu
Vanilla
Vanilla is a simple extensible CSS framework, written in Sass, by the Ubuntu Web Team. Anyone can contribute to Vanilla, improve it and extend it. All the code is available on GitHub and is licensed under LGPLv3 by Canonical.

React95
React95
React95 is a unique component library inspired by the Windows 95 UI design.

Catho
Quantum
CSS in JS based reusable components, are the core of Quantum design-system a library for developing consistent UI/UX at Catho.

Thumbtack
Thumbprint
Thumbprint is a living system that streamlines the design and development process through consolidation, standardization, and documentation.

CBRE Build
Blocks Design System
Blocks is the shared approach, language, and communication between design, engineering, and product teams at CBRE Build. The site contains a library of reusable UI and code components that are used to solve a variety of design problems.

Segment
Evergreen
Evergreen is a React UI Framework for building ambitious products on the web. Brought to you by Segment.

GO-JEK
Asphalt
Asphalt is GO-JEK's very own design language system. This is a collection of guidelines and components which can be used to create amazing user experiences.

Mozilla
Protocol
Protocol is a design system for Mozilla branded websites. It establishes a common design language, provides reusable coded components, and outlines high level guidelines for content and accessibility.

Vercel
Vercel
The design system for Vercel and public branding assets for Vercel's products.

Beeline
Design System “2.0”
The Beeline Design System is a library of design standards and patterns that can be used to design and build any number of Beeline products. A single source of truth for all Beeline product design needs.

VTEX
VTEX Styleguide
The home for all VTEX product design related reusable patterns, components and assets.

Oracle
Alta
The Oracle Alta UI system was used to develop the most recent Oracle Cloud products, the latest versions of Oracle Fusion Applications, a number of innovative mobile applications, with many more to come.

Stack Overflow
Stacks
Stacks provides everything you need to quickly deliver coherent, consistent experiences across all of Stack Overflow—the product itself, and emails.

GitHub
Primer
Resources, tooling, and design guidelines for building websites with Primer, GitHub's front-end framework.

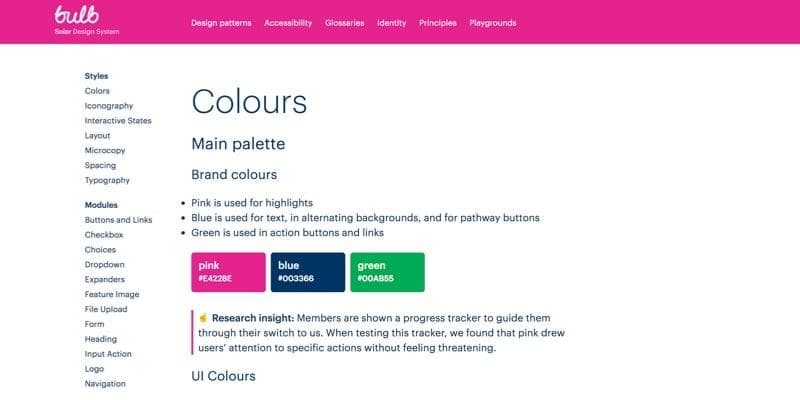
Bulb
Solar Design System
Solar is the design system for Bulb products. Our design system is a collection of shared design patterns and practices that allow our team to build quality consistent interfaces.

AXA
AXA Digital Guidelines
We help product teams at AXA build meaningful interactions and share best practices. Principles, tools, templates, components, advice – the one stop shop to create state of the art digital assets.

Italian Public Administration
.it Designers Italy
Designers Italia is the reference point for the design of the Public Administration – guides , tools and a forum to foster collaboration and promote the role of human centered design in the development of public services.

Pega Digital
Bolt Design System
The Bolt Design System provides robust Twig and Web Component-powered UI components, reusable visual styles, and powerful tooling to help developers, designers, and content authors build, maintain, and scale best of class digital experiences.

Australian Government
Australian Government Design System
The Australian Government Design System provides a framework and a set of tools to help designers and developers build government products and services more easily.

Morningstar
Morningstar Design System
The Morningstar Design System aligns product teams on Morningstar brand, visual language, UX, and technical standards.

Zendesk
Zendesk Garden
Welcome to our curated collection of UI goodness, the Zendesk Garden. The Garden is where we grow user interface components for Zendesk products.

Marvel
Marvel Styleguide
Marvel created this styleguide to act as a central location where they house a live inventory of UI components, brand guidelines, brand assets, code snippets, developer guidelines and more.

BuzzFeed
Solid Style Guide
Solid is BuzzFeed's CSS style guide. Influenced by frameworks like Basscss, Solid uses immutable, atomic CSS classes to rapidly prototype and develop features.

Indiana University
Rivet
Familiarity is a key component of usability. With Rivet, you get a toolset for creating familiar web applications to give users a better experience.

Infor
Infor Design System
A central resource for development tools, best practices, and support documentation to help everyone create consistent, quality UX.

Westpac
GEL
GEL is our single source of truth, providing everything you need to deliver our brand promises and create consistent, coherent customer experiences across our entire digital landscape faster, and with less effort.

Alfa-Bank
Arui-Feather
We are sure that designers and front-end developers should work in tandem, using all the advantages of a design system for testing hypotheses and developing products.

Priceline
Priceline One
In order to create a consistently great experience for our users, Priceline One is meant to be the single source of truth for user interface standards for both designers and developers.

MYOB
Feelix
A living styleguide for product designers & developers at MYOB. Explore foundations of our design system including typography, colors, grid and more.

Hudl
Uniform
Uniform is Hudl’s design system. It exists to unify Hudl’s products through design and code implementation.

U.S. Government
U.S. Web Design System
Design and build fast, accessible, mobile-friendly government websites backed by user research.

Workday
Workday Canvas
The Workday Canvas Design System provides designers and developers with tools to create exceptional experiences. Delve into our design standards, writing guidelines, and playbook.

Design Language
E-Trade
A unified aesthetic plays a key role in making E-Trade a connected, engaging and meaningful experience. Through the Design Language, our experiences are differentiated, easy to use and easy to comprehend.

Code for America
Code for America Style Guide
This website style guide is intended to help anyone involved with communications for Code for America and its affiliate programs.

IBM
IBM Design Language
Use the IBM Design Language to create beautifully crafted products and enlightening user experiences.

Ant Financial
Ant Design
A design system with values of Nature and Determinacy for better user experience of enterprise applications.

VMware
Clarity Design System
UX guidelines, HTML/CSS framework, and Angular components working together to craft exceptional experiences.

CA Technologies
Mineral UI
Mineral UI is an open-source design system created to simplify building appealing, modern software experiences.

Shopify
Polaris
Polaris is the blueprint for Shopify's design system. It helps collaborate across disciplines to build a great experience for all of Shopify’s merchants.

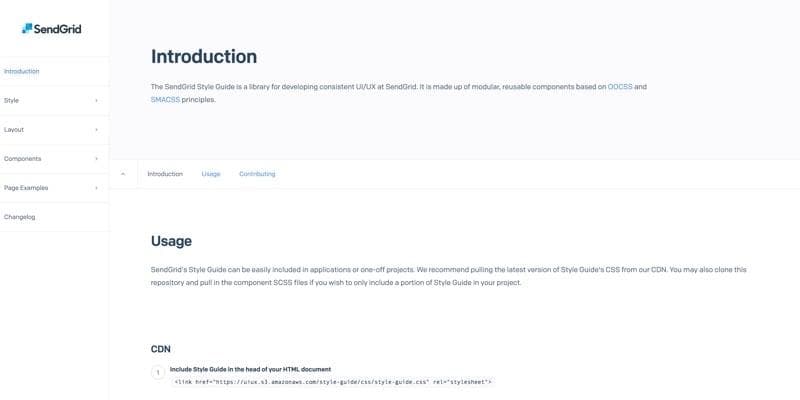
SendGrid
SendGrid Style Guide
The SendGrid Style Guide is a library for developing consistent UI/UX at SendGrid. It is made up of modular, reusable components based on OOCSS and SMACSS principles.

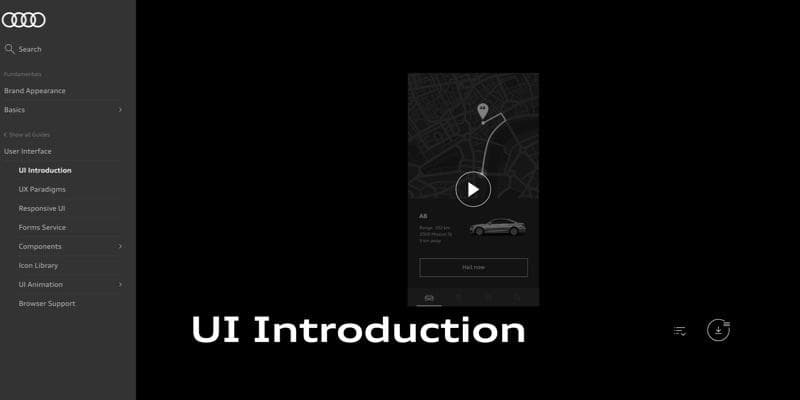
Audi
Audi UI
The aim is to create varied solutions and a well-balanced, system-wide user experience – from the app to the vehicle.
Liferay
Lexicon
A set of principles, patterns and tools created to provide a common design framework for crafting user interfaces within Liferay product ecosystem.

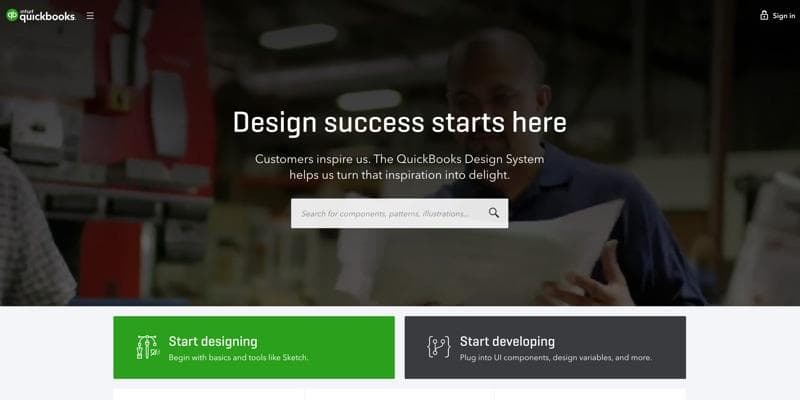
QuickBooks
QuickBooks Design System
The QuickBooks Design System mission is to deliver delightful customer experiences that elevate our brand.

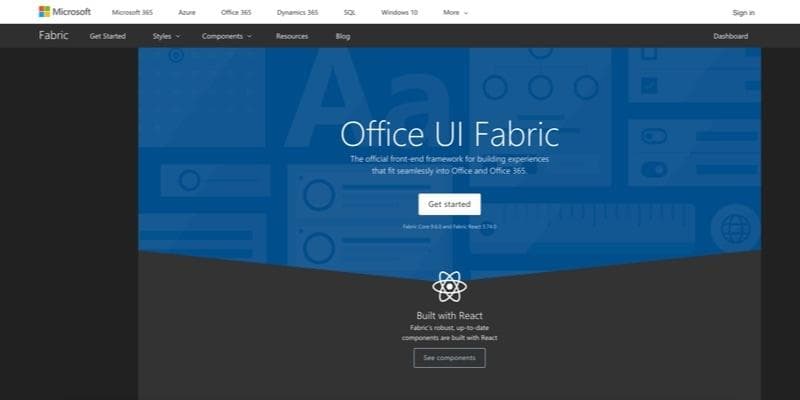
Microsoft
Office UI Fabric
The official front-end framework for building experiences that fit seamlessly into Office and Office 365.

OPower
OPattern
Opattern is a design system and style guide for everyone who creates Opower products. See the look and feel we’re going for and get specs for colors, buttons, charts, and more.

FutureLearn
FutureLearn Pattern Library
The library directly reflects the FutureLearn platform and uses the same underlying CSS and markup to display the elements and rules that make up the interface.

Meetup
Swarm Design System
The Swarm Design System is a living ecosystem to help our teams craft online experiences to bring people together offline.

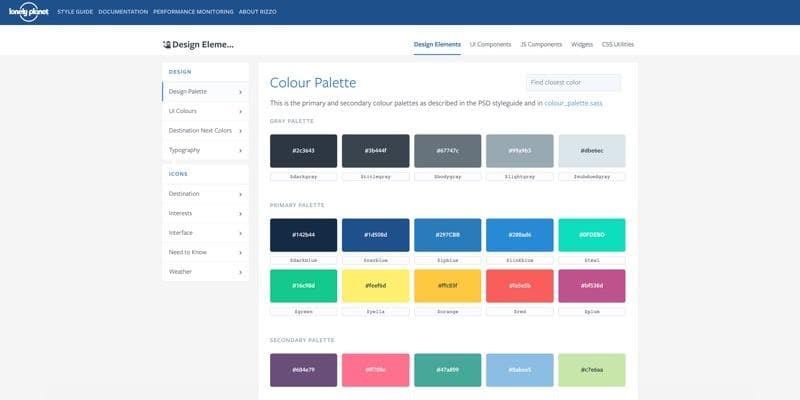
Lonely Planet
Rizzo
When creating Rizzo, we didn't focus on the Style Guide as the deliverable. Instead we focused on reducing complexity and increasing reusability.

Help Scout
Help Scout Style Guide
This style guide is our brand’s playbook. A way of presenting people with a polished brand experience, but also a way to empower members of the Help Scout team to move quickly and do excellent work.

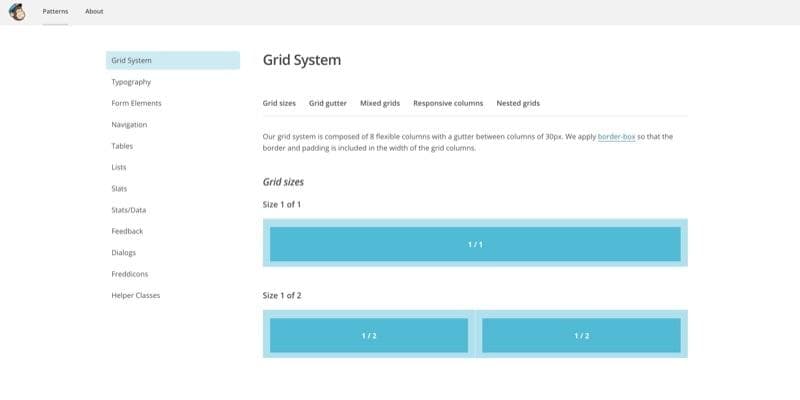
MailChimp
MailChimp Pattern Library
The MailChimp Pattern Library is a byproduct of our move to a more responsive, nimble, and intuitive app.

MongoDB
MongoDB Design System
This site aims to provide everything you need to get up to speed quickly when designing for MongoDB. You'll find documentation for components, Sketch assets, and usage guidelines.

Mapbox
Mapbox Base
Base is an internal guide & code repository for designing and coding at Mapbox. Not a Mapbox team member? Feel free to find inspiration or borrow from Base.

Heroku
Heroki Design
We design holistic, consistent, intuitive, accessible experiences and interfaces that offer value to existing and new Heroku customers. We champion our users.

Pegasystems
Pega Cosmos
Pega is a powerful UX system for engaging customers and employees. Pega software solves complex business problems through outcome-based product design.

Wonderbly
Wonderbly Design System
We’ve been working to create this design system as a centralised hub for showcasing our design rules, principles, and frontend components.

Yelp
Yelp Styleguide
The styleguide is a resource that provides a common language around Yelp’s UI patterns. We use it to maintain modular front-end code and visual consistency across the web app.

BBC
Global Experience Language (GEL)
GEL is the BBC's shared design framework which enables us to create consistent and delightful user experiences across all of our Digital Services.

Hubspot
Canvas Design System
This library showcases the building blocks that make up Hubspot's design system, from colors and typography to React-based components and data visualization tools.

General Electric
Predix Design System
Our user interface components enable you to quickly and easily create Industrial Internet web applications that run on dedicated Predix services and data.

Salesforce
Lightning Design System
The Lightning Design System enables you to build rich enterprise experiences and custom applications with the patterns and established best practices that are native to Salesforce.

Firefox
Photon Design System
Photon is the Firefox design language to build modern, intuitive, delightful experiences, for products across all platforms – from mobile to desktop, from TV to the next big thing.

Material Design
Material Design is a unified system that combines theory, resources, and tools for crafting digital experiences.

Atlassian
Atlassian Design Language
Use Atlassian's end-to-end design language to create straightforward and beautiful experiences.

Trello
Nachos
Nachos is Trello's design system. This comprehensive guide and resource library contains everything you’ll need to design with us, including our core principles, visual design and interface components.

ServiceNow
ServiceNow Design System
The ServiceNow Design System is a living system that empowers us to design and achieve a consistent, efficient, and high quality visual language that brings cohesion and familiarity to the user experience across the platform.

Seek
Seek Style Guide
The SEEK styleguide's purpose is to enable the creation of content that will assist our users to complete tasks easily and hopefully enjoy the experience.

Apple
Human Interface Guidelines
Get in-depth information and UI resources for designing great apps that integrate seamlessly with Apple platforms.

Pluralsight
Pluralsight Design System
The Pluralsight Design System strives toward a cohesive design language for Pluralsight’s products, a shared vocabulary for their teams, and basic building blocks to accelerate development.

SAP
Fiori
The original SAP Fiori user interface for web apps based on the SAPUI5 framework. Learn how to design engaging and intuitive apps that can run on any device.

Skyscanner
Backpack
Backpack is the foundation for all Skyscanner products. It builds on Atomic Design principles to help visualise how these products are assembled.

Hewlett Packard
Grommet
Grommet provides all the guidance, components, and design resources you need to take your ideas from concept to a real application.

Gitlab
Pajamas - Gitlab Design System
The GitLab Design System contains design guidelines and UI components. When you look at any screen, you should know immediately that it is GitLab.


