
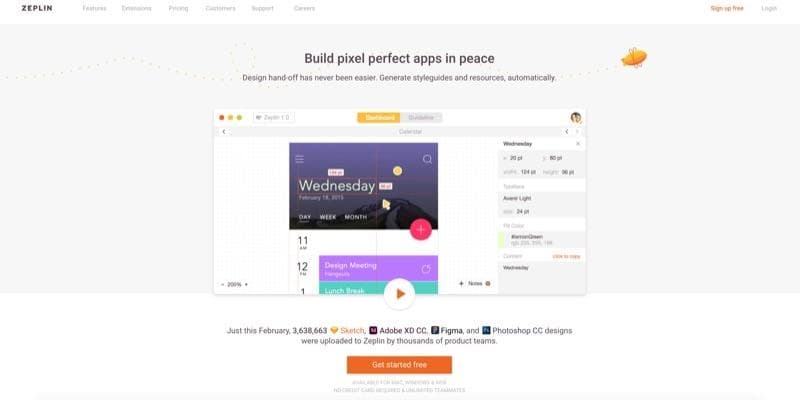
Zeplin
Design hand-off has never been easier. Zeplin is the ultimate collaboration tool between designers and developers. It cuts meetings in half and ensures that designs are implemented perfectly.

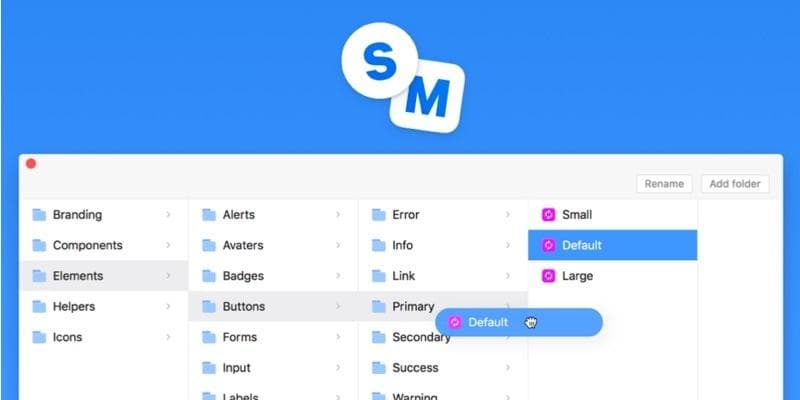
Symbols Manager
Keep your symbols clean and tidy. A fast and easy way to manage all your symbols. No more hassle with long and complex symbols name, or renaming tons of symbols because you misspelled a folder name.

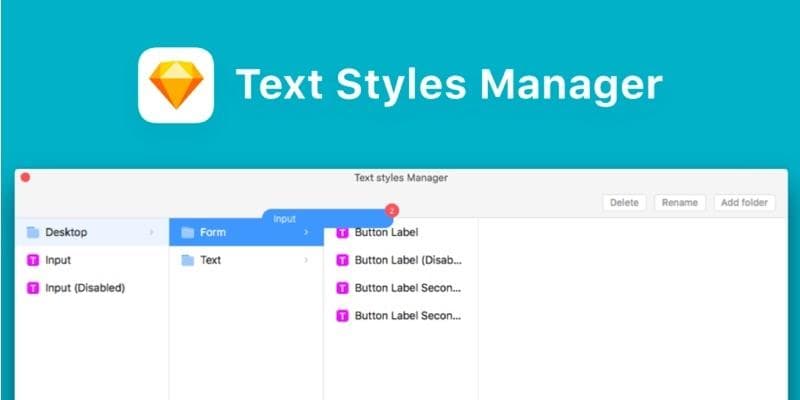
Text Styles Manager
Here is a fast and easy way to manage all your Sketch text styles. No more hassle with long and complex names, or renaming tons of styles because you misspelled a folder name.

Nested Symbols & Styleguides
Stop wasting your time by crafting the same design systems and elements from scratch over and over and over again - and let the magic of this template’s nested symbols begin!

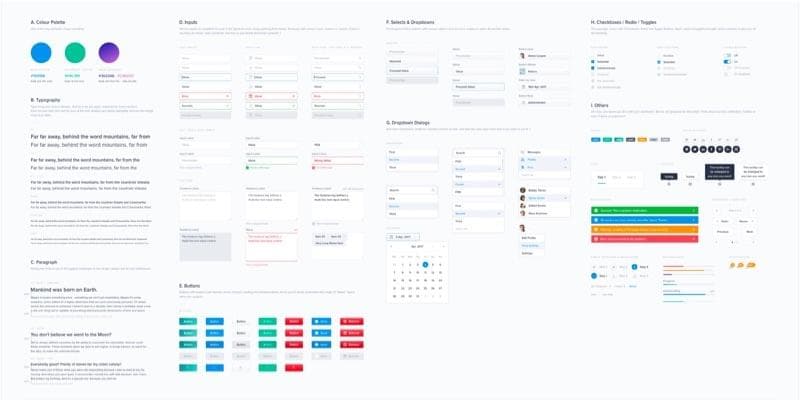
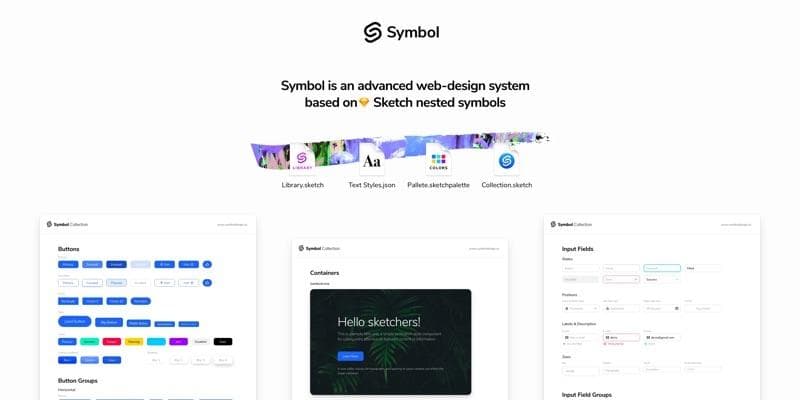
Symbol Design System
Symbol is an advanced web-design system based on Sketch nested symbols. Every component can be easily customized via overrides.

zeroheight
zeroheight brings design systems to life with beautiful, sophisticated and up-to-date styleguides synced with design and development.

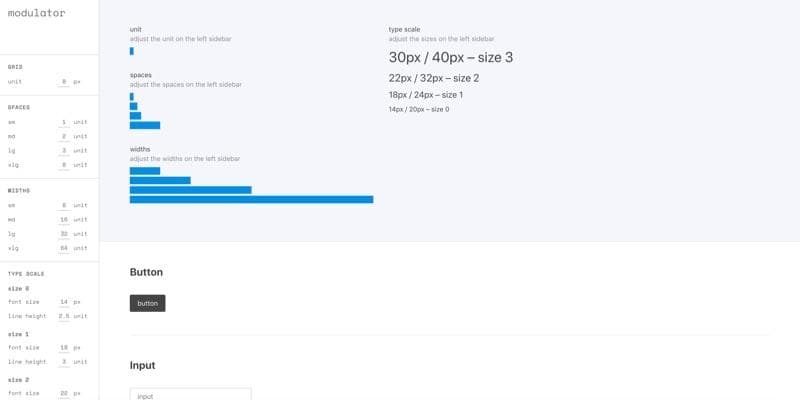
Modulator
Modulator was created to experiment with spacing in design systems. Modulator helps designers define a base unit size and create preset spaces.

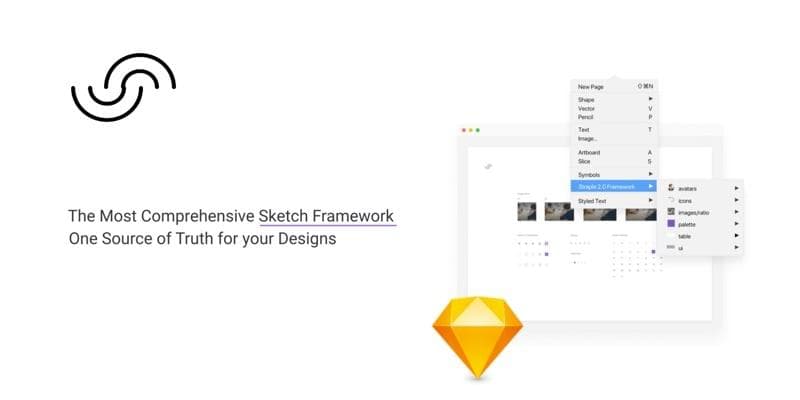
Straple Design System
Work faster. Work better. Work smarter. Straple is a full end to end design system, empowering you from brand to design, code and application.

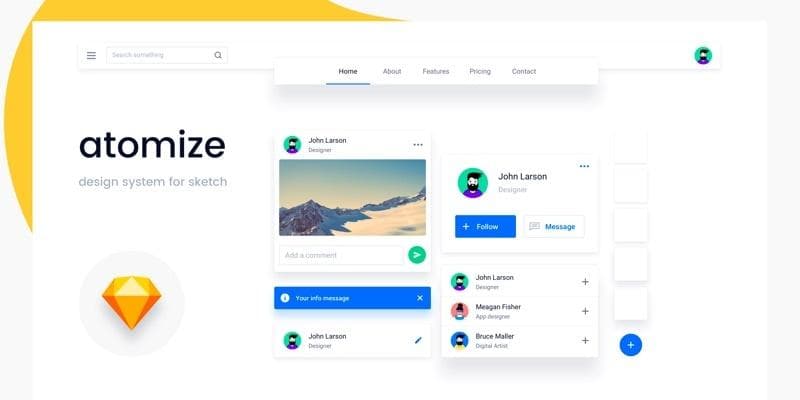
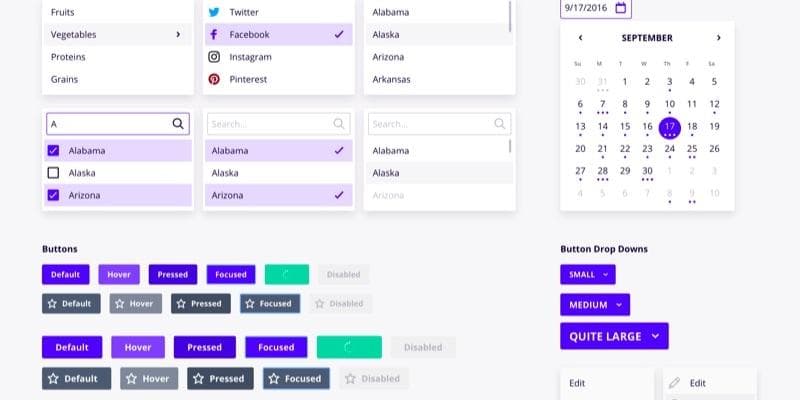
Atomize Design System
Atomize is a UI design framework that helps designers and developers design well-structured, scalable and more consistent interfaces for the web. It is based on Atomic design methodology which has atoms and molecules.

Ether
Build your design system faster now. And keep it from breaking later. Meet Ether, a modular base for any design system.

UX Power Tools
UX Power Tools are kinda like Bootstrap, but for Sketch. They’re sophisticated design systems of common components for crafting world-class products. Use them as boilerplates on every project to save yourself time.

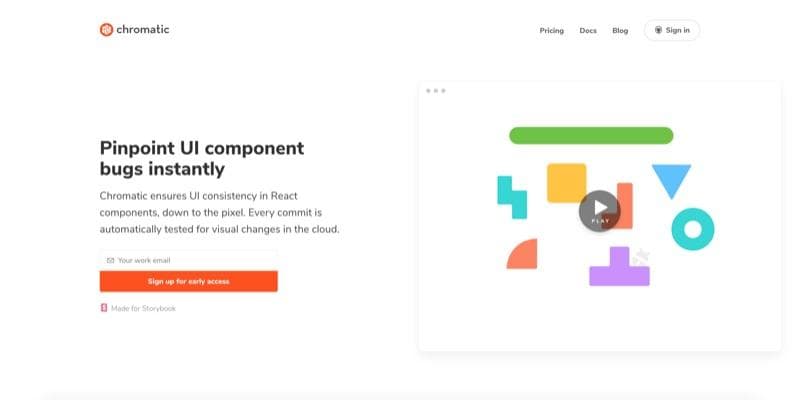
Chromatic
Pinpoint UI component bugs instantly. Chromatic ensures UI consistency in React components, down to the pixel. Every commit is automatically tested for visual changes in the cloud.

Abstract
Abstract is a platform for modern design teams to work together. It's a secure, version controlled hub for your design files. No conflicting copies. No duplicates. One single source of truth for your design files.

Lingo
Lingo helps you build and share a design system that will empower your entire team to build better products and experiences faster.

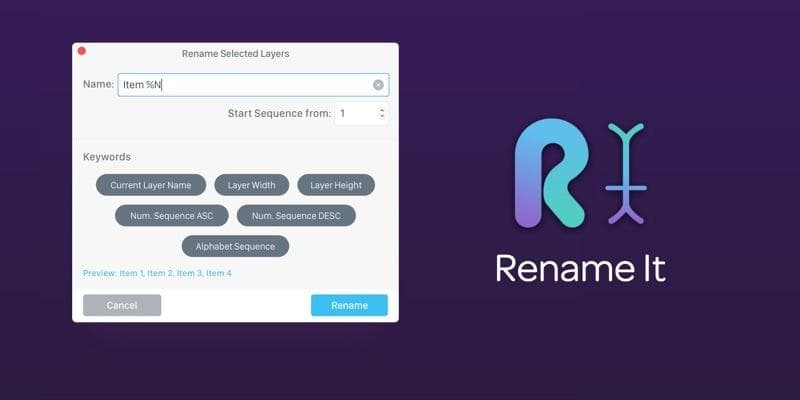
Rename It
Keep your Sketch files organized, batch rename layers and artboards. Sequentially rename layers in either ascending or descending order. Rename Multiple layers at once.

React Symbols
Ready-to-use components for the fastest growing JS framework. All UI components you can think of with properties ready to match your brand within seconds. Take your projects to the next level with React Symbols.

Fractal
Fractal is a tool to help you build and document web component libraries, and then integrate them into your projects. Fractal can be run from the command line or integrated into your project via its API.

Plant
Plant is a powerful, yet versatile version control app and plugin for Sketch. Plant keeps all versions you sync to it, and makes version details available to all members.

Framer
Design anything for every platform. Yes, anything. Framer is the only tool you need to design for iOS, Android, and web. Switch devices and watch as Framer automatically adapts your layout to every screen size.

Astrum
Astrum is a lightweight pattern library designed to be included with any web project. It's non-opinionated and doesn't expect you to write your markup or code in any particular way.

Lucid
Lucid is a tool for creating, managing and sharing design systems. From a simple component library through to detailed descriptions of your styles, Lucid makes it easy.

HTML-sketchapp
HTML-sketchapp turns HTML nodes into Sketch layers or symbols. Additionally, it allows to export shared text styles and document colors.

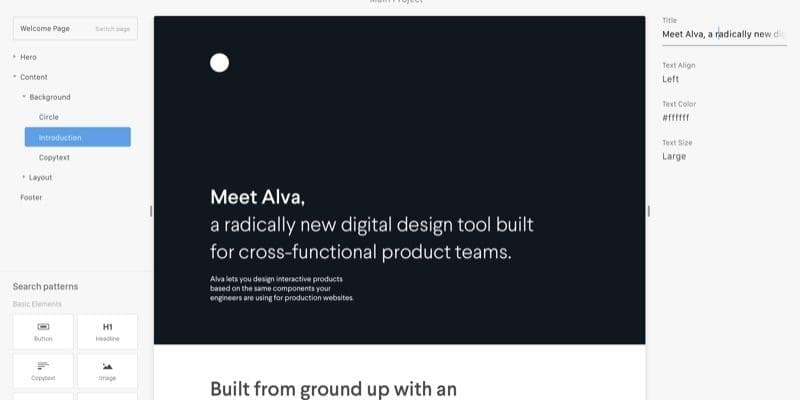
Alva
Meet Alva, a radically new digital design tool built for cross-functional product teams. Alva lets you design interactive products based on the same components your engineers are using for production websites.

Catalog
With Catalog you combine design documentation with real, live components in one single place, making collaboration between designers and developers seamless.

InVision Design System Manager
InVision DSM makes it possible for every product team to create and maintain a design system at scale—allowing teams to maintain a consistent user experience across every digital interface.

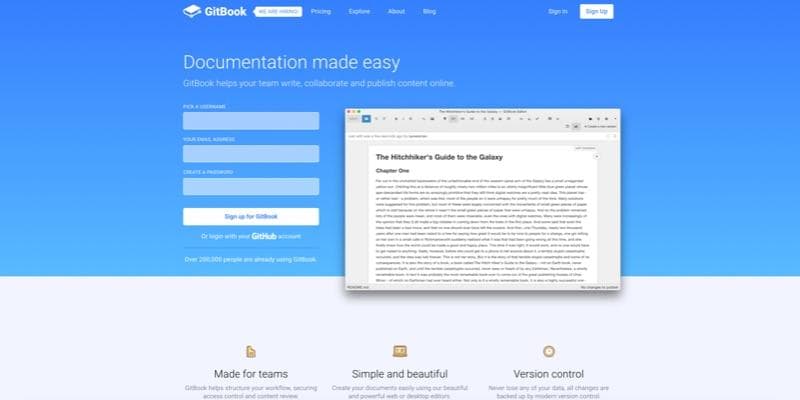
Gitbook
Gitbook is a modern and simple solution to documentation, digital writing and publishing. It helps your team write, collaborate and publish content online.

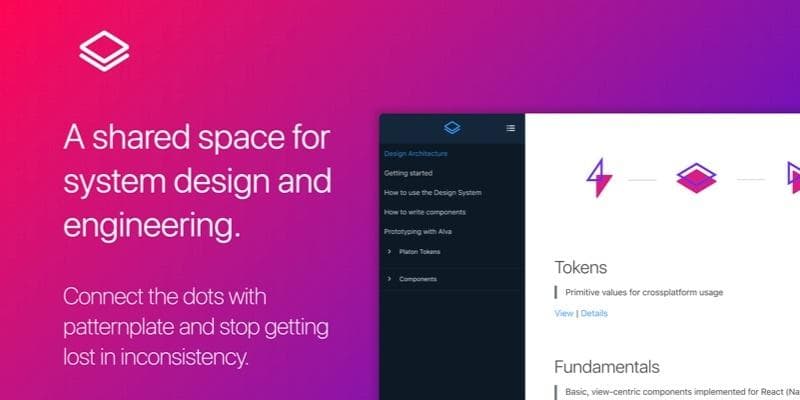
Patternplate
Patternplate is a documentation and development interface for component libraries. Connect the dots with patternplate and stop getting lost in inconsistency.

Storybook
Storybook is the UI development environment You'll love to use. You can use it with any kind of React or Vue or Angular project.

Docsify
Docsify generates your documentation website on the fly. It does not generate static html files. Instead, it smartly loads and parses your Markdown files and displays them on the website.

Vue Design System
Vue Design System provides you and your team a set of organized tools, patterns & practices. It works as the foundation for your application development.

Symbol Organizer
Organize your symbols page alphabetically (including layer list) and into groupings determined by your symbol names. Also provides the ability to gather symbols from other pages, and remove unused symbols.

React Sketch.app
React Sketch.app enables you to render React components to Sketch. It was built for Airbnb’s design system. This is the easiest way to manage Sketch assets in a large design system.

Figma
Design, prototype, and gather feedback all in one place. Figma is the first interface design tool based in the browser, making it easier for teams to create software.

Bootstrap
Build responsive, mobile-first projects on the web with the world's most popular front-end component library. Bootstrap is an open source toolkit for developing with HTML, CSS, and JS.

Compositor Lab
Lab is a component-based design system manager for building production-ready UI. It's a design tool that is closing the gap between design and code.

Sketch
Sketch is built for designers like you. With useful features, an intuitive interface and powerful plugins built by a community of developers, it helps you focus on what you do best.

Pattern Lab
Pattern Lab helps you and your team build thoughtful, pattern-driven user interfaces using atomic design principles.
Sketch Icons
A Sketch plugin that allows you to create a dynamic icon library for your UI kit. Just import a set of icons and automatically apply a color mask.

Zurb Foundation
Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device.


